AIR for Android with Flex 4.5
さてさて、そろそろブログの更新を再開します。
MAXの熱をそのままにGetting Start!
簡単なアプリを作りながらAndroidアプリ開発を学びます。
レッスン1:Flex 4.5 を使った画面遷移。
ルートとなるMXMLを用意します。
<?xml version="1.0" encoding="utf-8"?> <s:MobileApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.FIrstView"> </s:MobileApplication>
中身は何も記述していません。ポイントはfirstViewの指定です。これは、ナビゲーションベースのUIを実現していて、最初に表示するページを指定します。
FirstView.mxmlを見てみます。
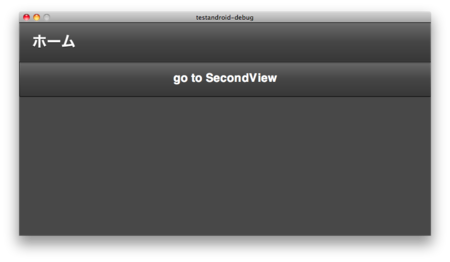
<?xml version="1.0" encoding="utf-8"?> <s:View xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" title="ホーム"> <s:Button label="go to SecondView" click="{navigator.pushView(views.SecondView)}" width="100%" /> </s:View>
ボタンをクリックした際に次のページへ遷移する記述をしています。navigator.pushViewというところがポイントです。
SecondView.mxmlを見てみます。
<?xml version="1.0" encoding="utf-8"?> <s:View xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" title="次のページ"> <s:Button label="go to FirstView" click="{navigator.popView()}" width="100%"/> </s:View>
一方、次のページでは、ボタンクリックした際に前のページに戻っています。navigator.popViewというところがポイントです。
これで簡単なAndroidアプリができました。約2分ですw。
ボタンをクリックすると、行ったり来たりページが遷移します。